Part1: 缩略图技巧
缩略图是对一个完整的图片的概述。通常当我们在缩略图上单击以后,会显示一张更大的图片。
![]()
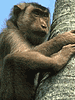
上面是一张按原图比例缩小的图片。这张图片太小了,我们很难判断是什么。

这张是原图经过裁剪以后的小图片。这张也不好,因为在这上面只有一个猴头图片,它不能明确地告诉用户这只猴子在干什么?

这张是经过裁剪、按比例缩放以后的缩略图。这张图比较好,没有任一元素丢失。我们可以看到这只猴子正在爬树。

我要做这张图的缩略图。如果我采用等比例缩放,那么这张图会变得非常小,而且很难表达谁在做什么事?

我采用裁剪、按比例缩放的缩略图。看起来不错,但它可能是没用的。因为这里讨论的是画草图,而不是女人。

不断的裁剪和强调你的缩略图所要表达的意思。展示你最想表达给用户的那部分信息。这可以提高用户信任度。
Part2: 在这上面点击
如果你的站点有很多信息,或者一个站点有许多子目录,你可能会需要面包屑式导航。它们可以让用户知道他们现在在哪里,并且可以返回到他们想要的层次上。

图片上没有任何信息表明这张图带有链接。因此,我们需要在上面添"Click Here"的字样,告诉用户这张图片是可以点击的。

我们可以在"Click Here"前面加一个小圆点,以区分于上面的文字。

网上的一些图片,需要明确的定义。如上图。
明确的告诉用户这是一个链接或者给他们更多的信息,能提高可用性。
Part3: 面包屑导航
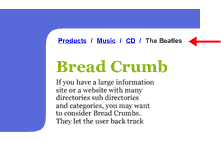
如果你的站点有很多信息,或者一个站点有许多子目录,你可能会需要面包屑式导航。它们可以让用户知道他们现在在哪里,并且可以返回到他们想要的层次上。
![]()
这是一个面包屑式导航。注意上面的链接用"/"分隔,使用户知道链接的目录级关系。当前的位置上不加链接。

面包屑导航通常位于下图所示的位置。
用户可以决定是否直接单击Products跳转到新产品目录或者回到CD目录,查看CD的标题。他们仅需单击一次就能到达他们所要去的地方。
Part4: 小菜单的可用性
现在我们在网上会看见很多迷你的菜单,它们看上去非常酷,但是请多体贴一下你的用户……

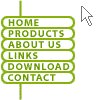
如果你遇到这个菜单,它没有对鼠标经过时进行状态指示。当然,如果你很专心的话,还是能够点中正确的选项的。

在这个菜单中,当鼠标经过时,背景变成绿色并且文字颜色变白。使你非常清楚地知道哪个是你当前正点到的选项,它更有利于网上浏览。可以使用Javascript 的"OnMouse Over"事件来实现。

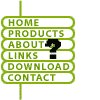
这里是另外一种方式。字体的粗细变化。

第三种方式。在鼠标经过的选项前出现红色的箭头。
尽可能明显的区分用户当前正点击在哪个选项上。这也包括在图片上加上"Alt"属性。
Part5: 鼠标滑过
如果你使用鼠标经过事件,那么请看:

这是一个鼠标经过时的演示动画。如果你使用Javascript的时候,为什么不使它变得更明显呢?

鼠标经过时做成凹下的按钮,并且改变颜色。

如果你使用两种不同的颜色来表现两种状态,那么请让它们更明显……

就象上面这个。
如果把鼠标经过按钮做得更加明显,用户会比较喜欢点击。
Part6: 菜单和指示标记
为了增强HTML菜单的可用性,请使用下面的小技巧……

我们常会看到这样的链接。它的问题是链接居中,并且没有箭头标记。

把你的所有文本和链接对齐。这样,页面就看起来更有组织、更整齐。把你的链接和上面的LOGO对齐。
看上去好多了,但是还有一个问题。我们需要箭头标记。没有它们,就不太容易区分和文章中的其它链接。

用指示标记是为了表明这里的每个链接都是一个单独的项目。

如果由于某些原因,你不能使用指示标记,那么你需要调整链接的行间距,这使用户能够容易的进行区分。

子菜单也需要指示标记 (这里显示为紫红色)。
子菜单标记和主菜单标记有所不同,链接颜色也有所不同。 子菜单的链接没有主菜单链接重要,通过链接的颜色及标记,使它们容易地被区分开来。 在安排标签时,通常遵循长的单词优先。因为,如果你不这样做的话,就会……
![]()
产生这样的效果。
![]()
如果我对RESOURCES进行强行压缩,那么它的可读性降低。
![]()
现在,我缩小RESOURCES的大小。看上去完美吗?……错!
![]()
下一次开始时,请由最长的单词开始。并且使它们看上去大小一样。
本文关键字:精美网页设计 网页图片优化技巧 网页设计技巧